- Add a Page trigger and select Page load
- Select the Loader 2 [Hide] animation inside When page finishes loading
- Position loader2_component inside page-wrapper
- Set loader2_component position to fixed and display to none

.preloader {
display: flex;
}
</style>
Your team has the skills to build...
websites
apps
Prototypes
Automations
Agents
... I help them connect the dots and become technical contributors!

Building and Teaching

D'Aaron
Gonzalez
DEVDESIGN






I create interactive websites
that tell your company story.
I focus on refining your creative ideas in to tangible milestones that we use to create the website experience you envision for your users. I save you time and money by removing your technical headaches.
Things I've Built... and What You Can Build Too.
A few products I'm proud to have built and helped on.
RapidSchema
RapidSchema generates Google-approved Schema Markup from your websites code instantly.

Apostrophe Inc.
Apostrophe Inc. allows individuals to take ownership of their financial decisions, by simplifying the finacial products they are looking to purchase.

SocialScouter.ai
Social Scouter is a brand analytics platform that allows you to gather sentiment data from the audio of video reviews.

NSA Hawaii
The NSA Hawaii Chapter needed a way to gate community events, track memberships, and except payments.

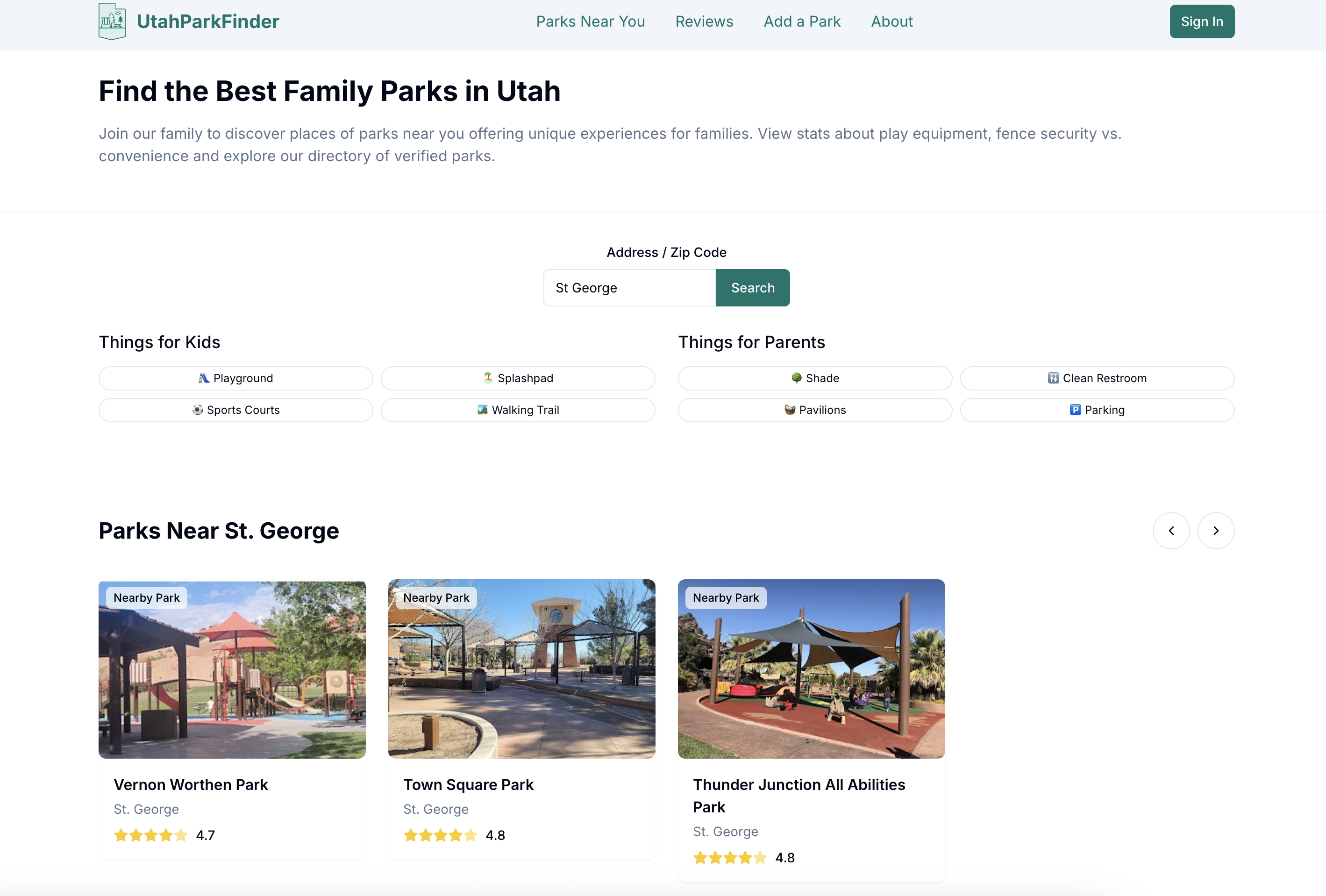
Utah Park Finder
Utah Park Finder is a web application that enriches public data that is available on every park in the state of Utah.

Website Design and Development
Utilizing Webflow and custom Javascript
I can build a front door worthy
of your work.

National Speakers Association -
Hawaii Chapter
Straight Forward Pricing
The average company pays $75 - $150 per user, for multiple tools. Your job should be growing your business, not negotiating the price of your HR tool.
